After you have created your form you can install it onto your website with a few lines of HTML code.
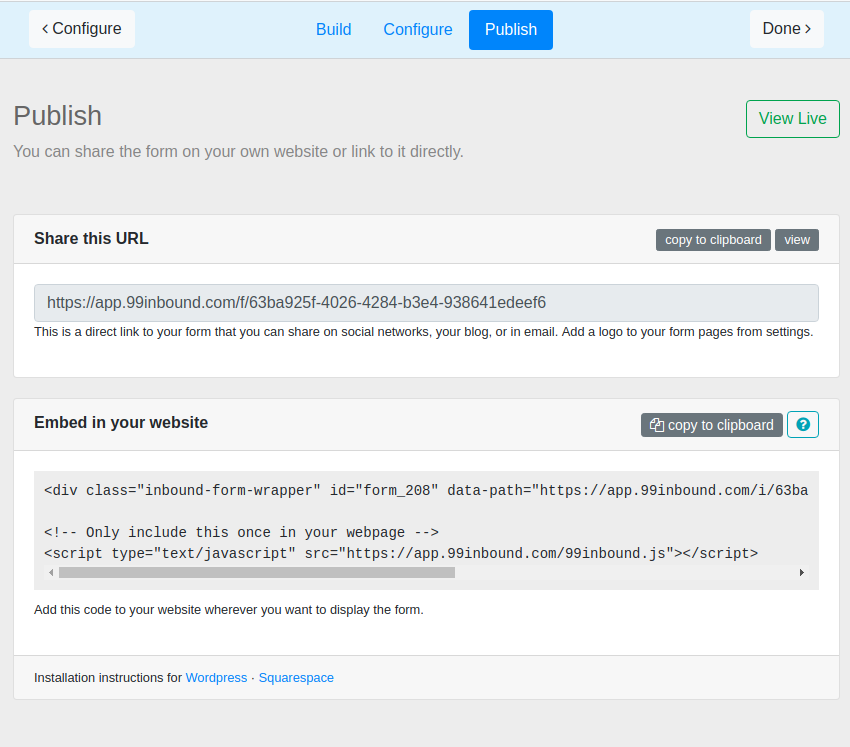
On the Publish page of the form editor you’ll see two sections:
- Share - the URL to your form, simply send this link to someone to have them fill out your form.
- Embed - Code required to embed the form into your website.

Mobile Responsive
Whichever way you choose to publish your form, you can be assured that it is mobile-responsive. It will shrink to match the width of mobile screens, and any in-line form fields will drop below one another when appropriate.
Share
This is a unique link to your form. By default there will be no brand identification on this page. This link works immediately, no set-up required.
Form Logo
If you want to brand your form, you can add your company logo to the form header by visiting the Settings page and uploading a logo. We recommend a logo size of 1480x300
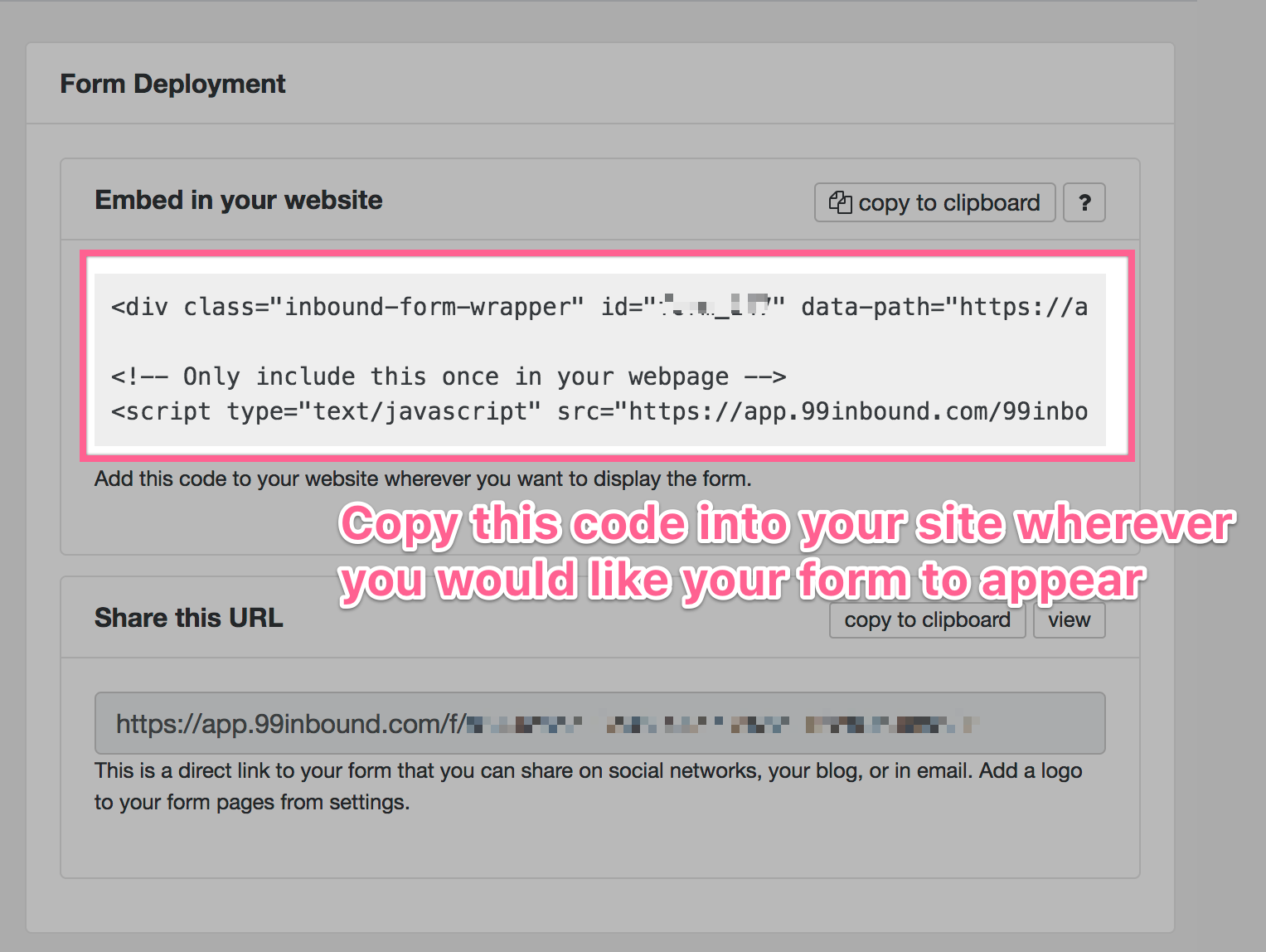
Embed
See our platform-specific embed instructions
This contains HTML code. Copy and paste this code into your website wherever you would like your form to be.

The form will take up the full width of the surrounding div, but will responsively shrink on mobile devices and tablets.
We recommend that forms be embedded in a div which is at most 800px wide. This will ensure it is asthetically appealing.
Embed Options
The following embed options can be enabled by adding data attributes on the form embed code that you copy from the 99Inbound UI.
If you look at the form embed code you copied from 99Inbound to embed your form you can see there are some default data attributes already specified - data-path and data-token. These are used to identify your form, so 99Inbound knows which form to embed in your site.
<div
class="inbound-form-wrapper"
id="form_1"
data-path="https://app.99inbound.com/i/abc-123"
data-token="xyz"
></div>There are optional options you can add to this element that change the way 99Inbound renders your form. To enable them, simply add another data-[option-name] tag to the div element.
Transparent Background
By default forms embed with a solid-color background. Use this option to remove the background and have the form use the background of your own site.
To make the background of your form transparent add the transparent-bg data attribute with the value true
data-transparent-bg="true"