About Form Endpoints
Form endpoints are unique API endpoints that you can connect to a HTML form in order to handle form submission. This means you can accept form submissions on your website without any complicated back-end code. Typically developers and designers love using the form endpoint API.
One benefit of form endpoints vs the form builder is that you retain complete control over your form design and behavior, so you can design the perfect form without having to worry about server code.
I’ll walk through how to set up the form endpoint API with your HTML forms below
Installation Methods
There are two ways to install our API into your form
- Link your form directly (read below)
- Using the JSON API from JavaScript, or any programming language
Whichever way you install your form you can take advantage of all the platform features, like spam prevention, email notifications, and third party app integrations.
Link your form directly
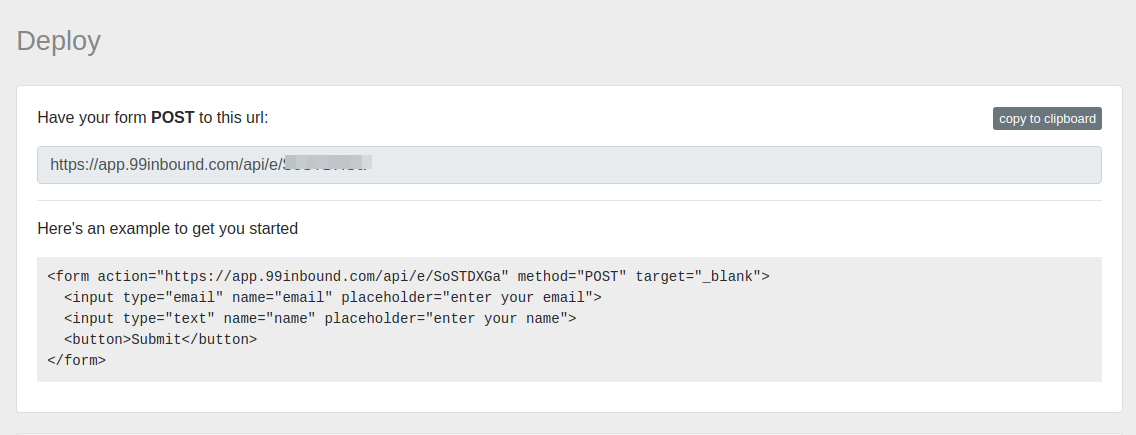
When you create a Form Endpoint in 99Inbound scroll down to the deploy section to see the unique API url for your endpoint. You need to add this url to your form as the form action, with a HTTP method of POST.

You also need to ensure that each input in your form has a valid name attribute. This is how 99Inbound identifies your form fields.
Once you have a form deployed, submit your first entry to have 99Inbound auto-detect your form fields.
Example
Here is a contact form example to get you started (replace the action).
<form action="https://app.99inbound.com/api/e/123456" method="POST" target="_blank">
<h2>Contact Us</h2>
<input type="email" name="email" placeholder="enter your email" required>
<input type="text" name="name" placeholder="enter your name" required>
<textarea name="message" cols="30" rows="10"></textarea>
<button>Submit</button>
</form>REST API
You can also submit form data directly to the API from JavaScript or from your server side code. See our JSON API documentation for more information
Submit your first entry
Once you have all the form fields you need, submit your form for the first time! 99Inbound will auto-detect your form fields and add them to the 99Inbound dashboard.
Review the detected form fields to make sure everything looks correct.
Done that? Congratulations! Your form is now working – you’ll automatically receive email notifications when you get a new submission.
Configure Form Features
Next step is to configure the form features that you need – such as Slack notifications or app syncing.
Form Features
Learn how to configure your forms to do amazing things.
> New Submission Notifications
> App Integrations
> Auto Responder
> Webhooks
> Spam Prevention